アメブロでソースコードとかを投稿する方法、またはGithub Flavored Markdownで投稿する方法
お疲れ様です(?)
私の所属する会社には「アメーバブログ」というものがあり、せっかくなら愛着のある自社製品を使いたいところですが、残念なことに プログラマー向けの機能は全然足りません*1。ということで、弊社のプログラマーは、プログラミング系の話題ははてなブログに書いたり、github.ioに書いたり、qiitaに書いたりする人が多い。
しかし! 公式ブログはさすがにアメブロなので、アメブロでもソースコードを投稿しやすくする方法 というのを考案してみました
事前準備
アメブロの投稿画面を「パワーアップした新エディタ」にしてください

設定方法は、投稿画面の「パワーアップした新エディタを使おう」をクリックするか、「基本設定>記事投稿画面>新エディタ」です。
アメブロを使わずに書く
タイトルからして真っ向から反抗している感じがしますが、アメブロを使わずに書きます。
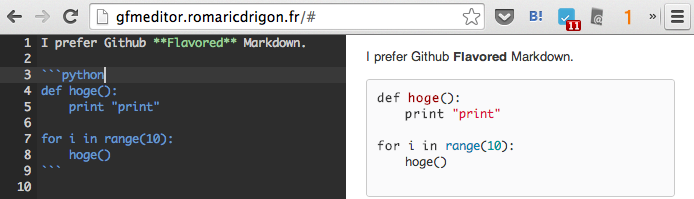
ソースコードを綺麗に書けるエディタなら何でもいいですが、例えばGithub Flavored Markdownなエディタを使って、まず記事を書きます。
例えばGFMarkdownEditorとかMarkdown Editorとか、「Github Flavored Markdown javascript」で検索して出てくるものとかがお勧めです。もしくは、これらをForkして自分好みのエディターを作ろう!\(^o^)/*2

アメブロに貼り付け
記事を書いたら、エディタのプレビュー画面をコピーして、アメブロにペーストするだけです。

これでストレスなく、アメブロに技術ネタを投稿できるようになりました!