タイトルは釣りです。
これは「5000兆円持っている」と言っても過言ではないのでは・・・? pic.twitter.com/WpZveC0bin
— やみつきー(小笠腹)@75.5kg (@YAMITZKY) 2018年2月12日
こちらのツイートを見てもらえると分かるとおり、僕の資産が約38兆ドル(4,180兆円)相当になった気分になりました。5000兆おがコインという暗号通貨(トークン)を4180兆円で買いたい人がいないので、実質的には5000兆円獲得してません。
経緯
先日、気がついたら社内に「おがコイン」とかいう絵文字ができてました。ティッカーシンボルは「OGA」っぽい。えっ

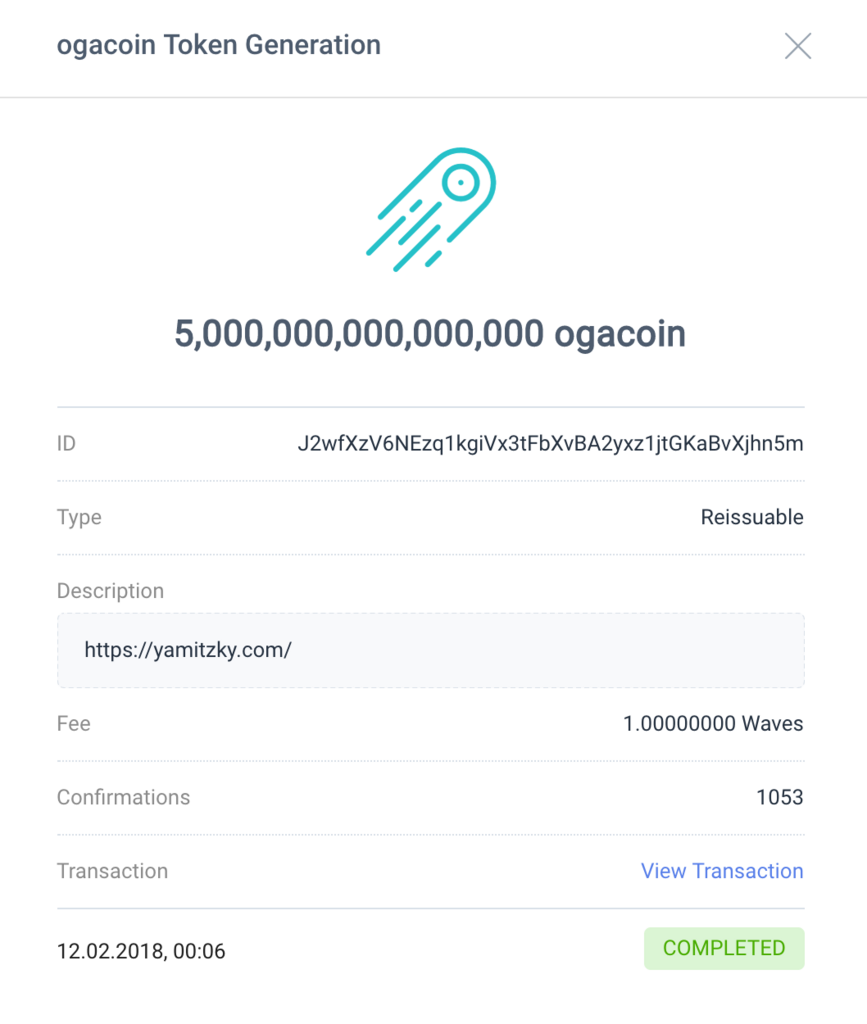
なので、本当に「おがコイン」作ってみるかーと思って、WAVES のブロックチェーン上に 5000兆おがコインを発行してみたという経緯です。

ちなみに何故「ドル」表記がツイートの画像に付いていたかというと、実際に WAVES の DEX (取引所) 上で売り買いを行ったからです。1おがコインを適当な値段で自分で売って、自分で買ったら、こういう値段になりました。
ただし、同じ値段で全おがコインを売ることはできないと思うので、本当は 4180 兆円の価値はありません。暗号通貨の所持自体に税金が掛からなくてよかったです。これで海外に住居移したらまずいんでしたっけ。
おがコインのメリット
特にないですが、買ってくれたら小笠原が喜びます。
だいたい 1 おがコイン=1 円ぐらいで WAVES の取引所上で売り出しているので(BTC/ETH/ZCH)、2000 おがコインぐらい買ってくれたら僕の時間を 1 時間ぐらい拘束できるかもしれないですが保障はしません。※ プレセール期間中(?)なので、実際の人件費とは比例しません。
あとは弊社関係の人は飲み会の精算にもどうぞw
アセットID は J2wfXzV6NEzq1kgiVx3tFbXvBA2yxz1jtGKaBvXjhn5m です。類似したスキャムコインに注意して下さい。
オリジナルトークンについて
暗号通貨(仮想通貨)は一般に、ブロックチェーン上に、正しくトランザクション(残高のやりくり)を記録していきます。逆に言うと、インセンティブさえあれば、ブロックチェーンに記録するのは暗号通貨そのものである必要はなく、「資産」一般に使うことができます。今回発行した「おがコイン」もその一つで、しばしば「トークン」と呼ばれます。誰かが支払いとして受け付ければ、それはやはり「通貨」だと思うので「通貨」「コイン」という表現をしましたが、「株」とか「ポイント」とかの方が概念的には近いでしょうか。
Waves Platform はそういう「独自トークンの発行」という機能を持ったブロックチェーンです。手数料は 1 WAVES です(7ドルぐらい)。普通は ICO とかに使うと思います。類似したものに、Counterpartyとかカラードコインとかがあります。
オリジナルな VALU に近いですね。おがコインを販売していって、それを「株主優待」として還元したりすることもできるでしょう。
草コインの交換に発生する税金について
僕は約4,180兆円相当のおがコインを持っていますが、5000兆「おがコイン2」を作って、「おがコイン」を「おがコイン2」に全額変換したら、4,180兆円相当の課税が発生するのでしょうか。2000兆円ぐらいは税金に持って行かれるでしょうから、日本の借金が軽く吹っ飛ぶ算段です。日本の未来は明るい。
草コインの拾得に発生する税金について
僕の約4,180兆円相当のおがコインを誰かに送りつけたら、誰かは2000兆円ぐらいの税金を払う必要があるのでしょうか。日本の未来は明るい。
DEX について
WAVES の取引所は DEX と呼ばれます。
DEX というのは、分散型暗号通貨取引所です。ようするに、coincheck みたいな取引所をブロックチェーン上で記録しながら行っているものだと思いますが仕組みは知らないので間違ってたらごめんなさい。
DEX は、いわゆる「草コイン」が取引できることが多いです。WAVES の場合、誰でも「草コイン=トークン」を作って上場することができます。WAVES には ETH とか BTC とか Zcash とかもあります(これらはもちろん草コインではなく、公式のものです)。
DEX を使いたい人は通常、BTC を coincheck みたいなところで購入して、DEX に預け、DEX 上で取引を行います。DEX の登録にはメールアドレスは不要で、アドレスさえ作ればいいので匿名でできます。(バグがないかぎりは)取引所から盗んだり倒産したりということもないでしょう。
DEX がある以上、金融庁が匿名暗号通貨を規制したところで、あんまり意味ないんじゃないでしょうか。coincheck が流出させた XEM も、数年間寝かされた後、ダークウェブなしに換金されるでしょうし、NEM財団や警視庁、金融庁がどうしたいのかはわからないです。
独自トークンの意味
余談ですが、自分は暗号通貨の活用に関して、「なぜこれが既存の中央集権型システムより優れているのか」を考えるようにしています。独自トークンに対する「既存」は、企業が独自に作るポイントなどがこれに該当するでしょう。
WAVES 上に独自トークンを作ると、たとえ小笠原が死んだとしても「おがコイン」という資産はブロックチェーン上に残り続けます。ですが利用価値はゼロに近づいていくでしょう。そのあたりは、倒産した会社の株に近いと思います。死なないまでも、ICO関係の詐欺も同じことです。
独自トークンを作る意味というのは、次の3つに集約されると思います。
- 支払いに数銭の手数料を上乗せすることで、インフラのタダ乗りができる
- 他の暗号通貨に換金できる
- プログラム上で詐欺を防ぐ仕組みがある(WAVESではまだできないが)
2 に関しては、ウェブサービス等上で使える「ポイント」を「トークン」としておけば、ユーザーは人手を入れずポイントを換金できることになります。大黒屋includedなポイントサイトですね。マネロンに使えそうなので、そもそも日本だとトークンの組み込みは合法なのだろうか。。。。
3 は、DAICO とかバンコールが近いのかなと思っています。独自トークンで儲けるためには、詐欺をするディスインセンティブがあり、誠実に契約を履行した方が良い、と。詐欺は、警察が頑張って捕まえようと「入所年数に対して何円儲けられるか」の労働なので、「そもそもプログラム的に引き出せなくなる」というのは重要なんじゃないかという所感です。
とはいえブロックチェーンに載せるデメリットもあるので、普及するのかは知らん。以上。